Table of Contents
A website without heading tags to organize content is like a store without signs or labels to organize products in aisles. Without heading tags, your website becomes hard to navigate and customers will leave out of frustration. Use of a main heading, known as the “H1 tag,” is an important part of successful search engine optimization (SEO). But what exactly are H1 tags and how can you use them to improve your digital marketing strategy?
What is an H1 tag in HTML?
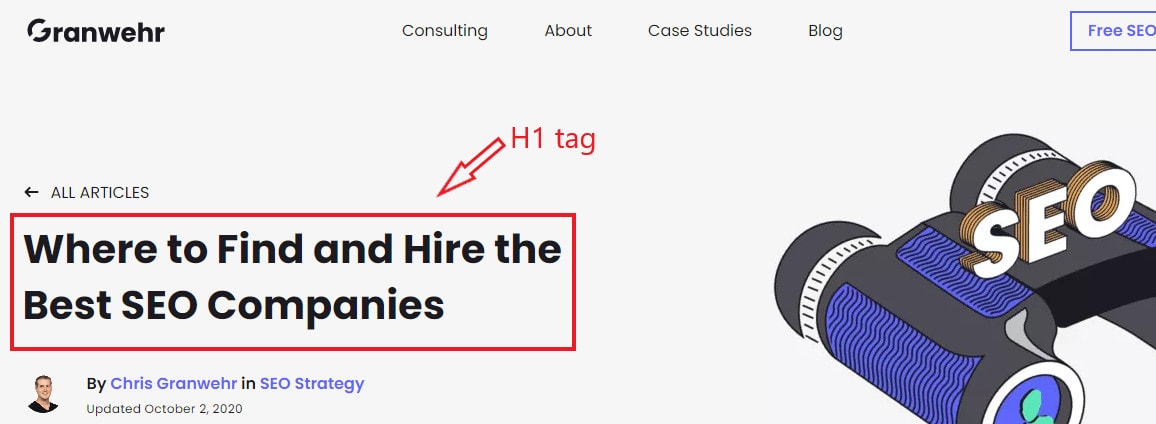
An H1 tag is a snippet of code that tells the search engine your page’s headline. The type of code that webmasters use to make headings is called “hypertext markup language” (HTML). You can identify the H1 tags as the large text which appears at the top of the page:

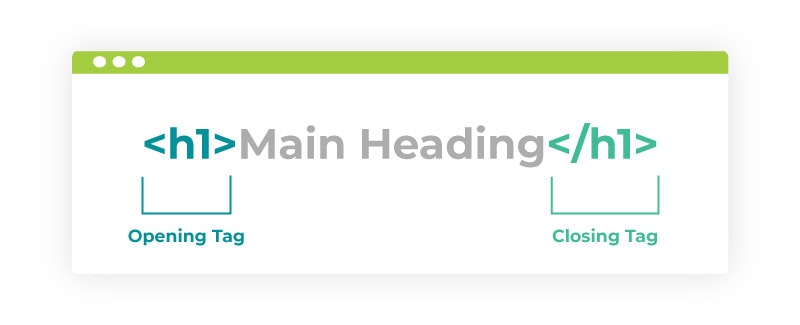
When you view source code for a web page, H1 heading tags look something like this:
 They are separate from the title tag. H1s show up only on the page itself, while the page title tag shows up in the search engine results pages (SERPs), browser tabs, and social media thumbnails.
They are separate from the title tag. H1s show up only on the page itself, while the page title tag shows up in the search engine results pages (SERPs), browser tabs, and social media thumbnails.
Sometimes, when a website owner hasn’t created a title tag, the search engine will use the H1 in its place. After the user clicks on the link in the SERPs, however, an H1 represents the title of the page. The search engine will use this to determine the main topic of the page and categorize the page in its content database (index).
H1s are HTML elements that play a crucial role in any technical SEO strategy. Implementing them has been a staple of SEO content marketing since the very beginning.
Why are H1 tags so important?
When search engines rank content, their number one priority is locating and displaying the pieces which best serve users. This is why H1s are consistently considered one of the most important ranking factors. Heading tags by nature are intended to make content easier for users to navigate.
By formatting your web page with these tags, you are making it easier for crawlers and users to understand and navigate. Organizing your content this way also improves the overall quality of your content. Careful planning of what you’re going to create and how you’re going to frame the information ultimately produces more thoughtful content that readers can see.
Many marketers use headings to improve their rankings. Simply changing the page’s H1 tag can have a major impact on SEO performance. For example, when one website changed the H1 tag on a web page, its organic traffic increased by 85% in three days.
Can you use multiple H1 tags?
Historically speaking, the SEO community frowned upon using multiple H1 tags for a single piece of content. The theory was that adding more than one H1 tag would confuse the search engine and make it hard for them to understand the overall theme of your content.
Today, however, you can use more than one of these elements if it makes sense for your content structure. The Google algorithm has become increasingly sophisticated. Its current HTML5 software can understand semantic search terms and use context clues to determine the main topic of a web page, even if there are multiple H1 tags.
Only use more than a single H1 tag if it improves the user experience. Headings should correspond to the topic’s importance. Multiple H1 tags are often used when the web page is a long-form, in-depth discussion of a topic which is broken down into several large sections.
How to create the best H1 tag for SEO
Because the H1 is the main heading and star of the show, you need to put some thought into it. Once a user is on your site, the headline can either entice them to keep reading or make them want to immediately return to the search results. There are several ways to create H1 tags which improve the overall performance of your on-page SEO strategy.
Use H1s to set up a hierarchy
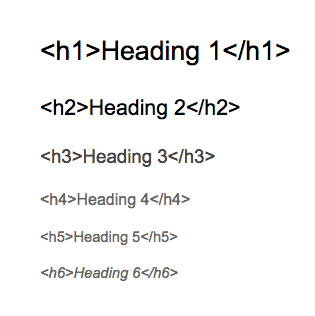
Using a hierarchy of header tags is an effective and common way to organize web content. There are six different heading levels that rank in importance:

H1 is at the top because it represents the entire piece. H2 tags then break the larger topic down into smaller sections, following with H3 tags all the way to H6 tags. While you can have up to six levels of heading tags, you don’t necessarily have to use them all.
You may simply opt to have your main H1 tag and a couple of H2 tags after that. When creating your content, you might find it helpful to write down an outline of your information by hand. Then, after figuring out the various sections, you can convert them into subheadings.
Describe the topic of your page
Users typically use the H1 tag to decide whether they should keep skimming for relevant information. For many, this is a jumping-off point where they decide to stay on the page and browse or revert back to the search results.
Your header should explain what the content is about. Readers should know when they pull up the page whether the information will be useful to them or not.
Answer user intent in your H1
There are four main types of user search intent which tell you more about why a person would be searching for your keywords. Understanding what users are looking for before you create your content is important for SEO because it saves you time. From the get-go, you have made a web page that does exactly what the user needs.
When it comes to creating a page title, you want the heading to touch on multiple questions that the user might have about your content. So, before you write your tag, it’s a good idea to think about the type of resource you’re creating.
Consider answering these questions:
- What type of content is this? (guide, how-to, template, list, etc.)
- Who is this content for? (moms, kids, young adults, etc.)
- What is the search term you’re targeting? (keyword or phrase)
- Does your content have important multimedia elements? (charts, graphs, videos, etc.)
- How much content is included? (number of list items, stats, etc.)
- What does the reader need the content for? (learn, cook, style, research, etc.)
These questions will give you individual pieces that you can use to form the perfect headline. For example, imagine that you run a food blog and are making a listicle for moms who need bake sale treat ideas:
- What type of content is this: list
- Who is this for: busy, possibly stressed out moms
- What search terms am I target: bake sale ideas
- Are there multimedia elements: how-to videos
- How much content is included: ten different ideas
- Why does the reader need it: to be less stressed about making bake sale goods
So, a good headline for this content might be:
10 EASY BAKE SALE IDEAS FOR BUSY MOMS (WITH VIDEOS)
In just 51 characters, you’ve addressed your content’s format, angle. type, target audience, and keywords while acknowledging the reader’s pain points. Great H1s are able to answer multiple questions in one seamless line of text.
Think of the user experience first, not SEO
When it comes to improving your SEO, putting the user first is always the right approach. Google search results are intended to display the very best resources for users, so if you don’t consider your audience, you most likely won’t rank highly for your keywords.
As you implement H1 tags, you need to decide on a structure that makes the content flow smoothly. Adding too many headers can sometimes disrupt the natural flow of the piece, so keep this in mind as you plan your layout.
Consider adding an H1 tag any time you:
- Need to introduce a large topic with several points beneath it
- Have long content that needs breaks
- Want to break up a long-tail keyword into multiple sections
Crawlers use these HTML code elements to understand your content, but new technology like screen readers also use it to improve accessibility for visually impaired users. While using H1 headers can improve your SEO rankings, they are mostly designed for the reader. That’s why the organization and structure you choose should ultimately be based on user experience.
Include a keyword
One of the hallmarks of a successful white hat SEO strategy is the effective use of keywords. You should include a keyword in your page header because the search engine uses it to categorize your content.
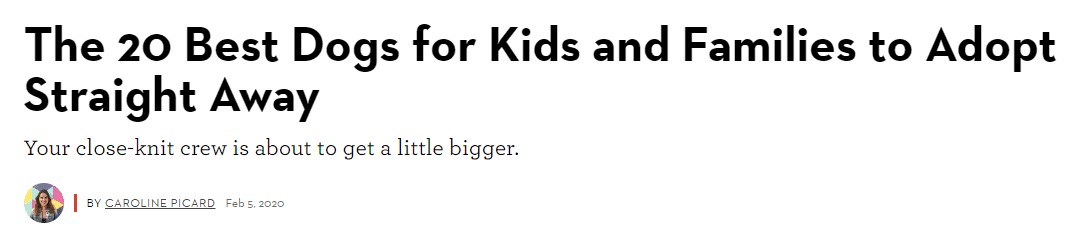
Consider this header from Good Housekeeping which ranks number one for “best dog breeds:”

Imagine that the author had written “Top 20 House Pets for Kids and Families to Adopt Straight Away.” If the author had substituted use of the keywords “best dogs” for “top house pets,” this article most likely wouldn’t have ranked for the search term.
Why? Because the search engine crawlers might think that the content is about a variety of animals to adopt, not specifically the best dogs. This is why you should always include your target keyword in your H1 tag. If you don’t, your content will likely become lost within the SERPs and receive very little (if any) traffic for your intended purpose.
Stay within the character limit
You want to maximize the space you have for a header without including unnecessary details. The length for H1 tags is somewhere between 20 and 70 characters, however, sticking somewhere between 30 and 60 is probably the best.
If you go over 60 characters, your header is too long and probably isn’t doing anything to improve user experience. You can still include plenty of detail in the header without going significantly over this limit.
Make your tag stand out
Formatting your H1 heading to stand out will improve the overall appeal of your content. You want to draw attention to the title. Make your title pop off the page by:
- Bolding the text
- Increasing the text size
- Using a different font than your body content
- Using special characters like asterisks (***) and exclamation points
- Incorporating numbers
- Making it a bright color
If, for example, your H1 tag is easily confused with H2 tags or H3 tags, it will make it hard for users to figure out how each heading is related to the other. H1 tags should stand out more than any other header on the page.
Whichever style you use, ensure that users will notice the title right away. While H1 tags are considered web development elements, they’re not just for crawlers. You need to design them to stand out for users, too.
H1 tag examples
Before you write your header tag, search for your keywords on Google and look at some of the top-ranked pages. What information do they include in the HTML headings?
This will give you a better idea of which types of H1s seem more relevant to the search terms, and which are more appealing to users and Google’s search algorithm. Here are some examples of great headlines that rank in the top three for their target keywords on Google:
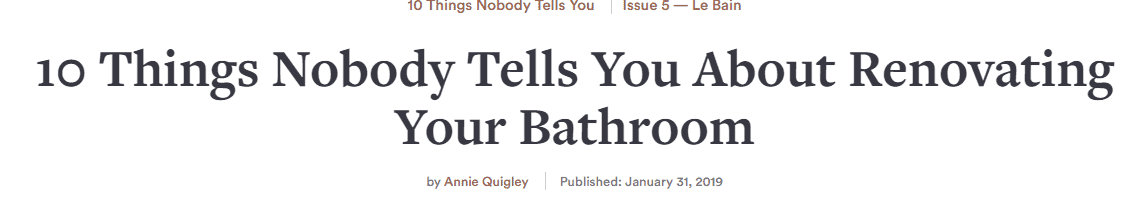
Remodelista
 This H1 which ranks in the top three for “renovate old bathroom” promises to be unique by spilling trade secrets, is specific about the quantity of information, and uses keywords “renovating” and “bathroom.”
This H1 which ranks in the top three for “renovate old bathroom” promises to be unique by spilling trade secrets, is specific about the quantity of information, and uses keywords “renovating” and “bathroom.”
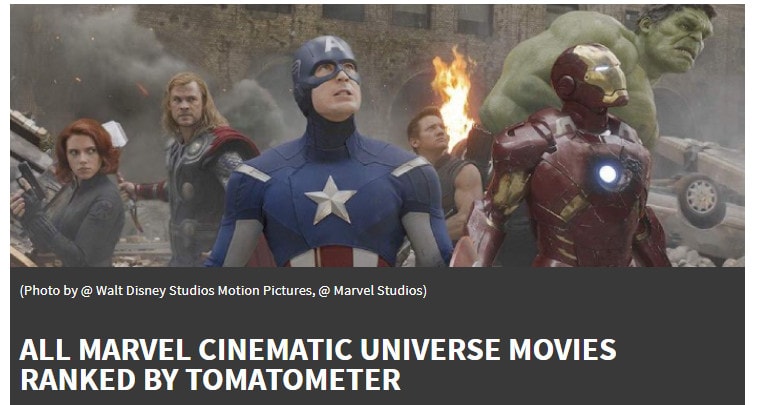
Rotten Tomatoes
From this heading, it’s obvious to the reader that the content is going to address all 20+ Marvel movies and how they’re being ranked (using the site’s Tomatometer system).
Meal Prep on Fleek
 You can see from this header that the page content is most likely organized in a list and it makes good use of the long-tail keyword phrase “recipes for people who hate cooking.” It also clearly answers the question: “Who is this for?”
You can see from this header that the page content is most likely organized in a list and it makes good use of the long-tail keyword phrase “recipes for people who hate cooking.” It also clearly answers the question: “Who is this for?”
HelpGuide

This is an example of a simple yet effective H1 tag. It clearly states the focus of the web page for search engine crawlers and links two important topics for the user: social media use and mental health. It is the top-ranking post for “impact of social media.”
Photomba

Another great example of writing headers for long-tail keywords, this H1 tag contains a lot of relevant information. Users know that it’s for beginners, is recent (2021), and acts as an overall guide. The words “how to” always communicate education. The visitor knows they’ll learn how to do something once they’ve consumed the content.
How to add H1 tags in WordPress
If, like a third of all websites, you are using WordPress to publish content, there are two primary ways to add an H1 tag to your content.
- Use the WP Editor: Depending on the version of WordPress that you have, there are two different types of built-in editors you would use to change header tags.If you are using the classic editor, you can go to the “Paragraph” drop-down menu and decide which type of heading you want to add. By selecting “H1,” the code for any text you enter will automatically be tagged.For anyone using the new Gutenberg editor, you simply add a new content block and select “Heading.” From there, you will be able to select the type of HTML tag you want.
- Use a plugin: You can also download a WordPress SEO plugin like Yoast SEO to add H1 tags without coding. These tools have editing blocks where you simply add the title of your web page and they update the code for you. If you get confused, you can always find a step-by-step tutorial to follow.
Get a complimentary SEO audit
As the most important heading on your web page, the H1 tag should be well-written and thoughtful. Your primary focus while writing this headline should be answering user pain points and questions about the content. If you do that, you will also be giving important context that search engine crawlers can use to understand and rank your content.
Want to see how you’re doing with SEO? Get an instant SEO audit below. Or, schedule a free consultation to see how intent SEO can boost search traffic revenue by 700%.