Table of Contents
In the earliest years of web design, it became apparent that a site’s layout impacted brand credibility. A UK study published in 2004 found that 94% of users leave a website for reasons related to its design. This is even more critical in the e-commerce age where brands live and die by their online presence.
For many years, organizing content with headers has been a staple of SEO digital marketing, and the H1 tag has been the star of the show. The SEO community previously promoted the idea that a web page should only have one of these tags. Recent communication from Google, however, asserts that you can use multiple H1 tags without ruining your SEO performance.
So what’s changed, and how can you use H1 tags moving forward?
Why multiple H1 tags are so confusing
H1 tags are HTML tags that identify the main headline on a web page, and they are sometimes referred to as “top-level headings.” These tags are considered one of the most important on-page SEO elements because they tell search engines the overall focus of your page.
H1 elements create a hierarchical page structure that makes your content easier to follow. When your website is easily navigable, this improves your user engagement SEO metrics like bounce rate and dwell time.
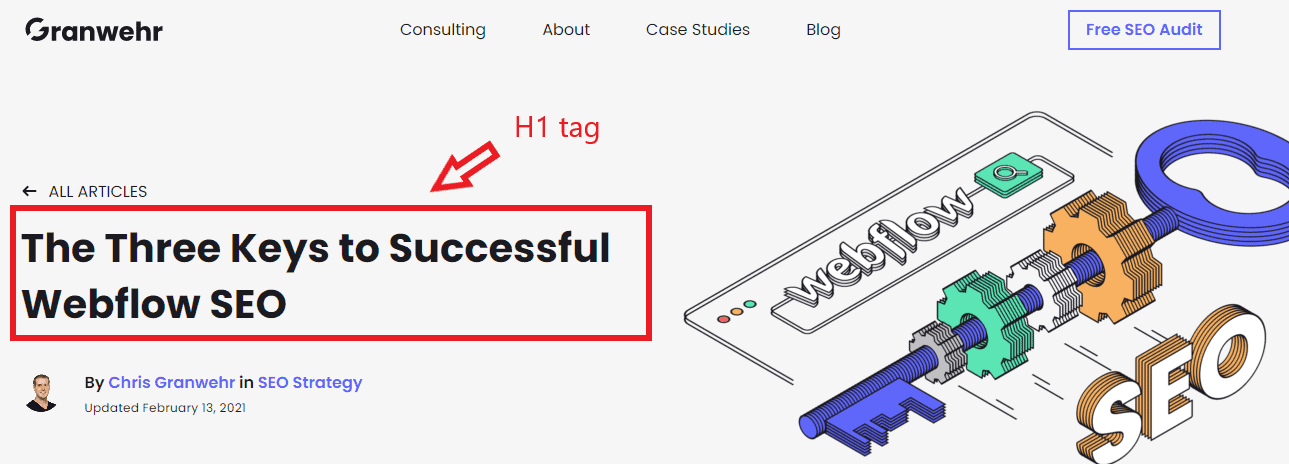
From the user’s point of view, the H1 tag usually stands out as the large font located at the top of the page. Here’s an example of this tag on our Webflow SEO blog post:

You will see these tags in the source code, and they will typically look like this:
<h1>The Three Keys to Successful Webflow SEO<h1>
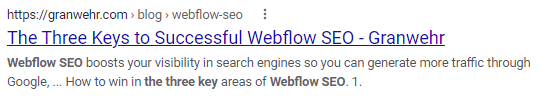
The header tag is not to be confused with the page title tag, which shows up in the search engine results pages (SERPs):

Until 2014, most web designers used a markup language called HTML4 to create websites. Now they use HTML5, an improved version of HTML4 that was developed by the World Wide Web Consortium. This new language works in conjunction with CSS to determine the function and style of a web page.
After HTML5 initially launched, the SEO community debated whether it would impact the use of headings for optimization. And the changes once again brought up the debate on whether using multiple H1 tags impacts a site’s performance in the search rankings.
Those who believe that this practice is harmful argue that:
- When you have multiple H1 tags, search engines get confused about your focus topic.
- Multiple H1 tags make using screen readers more difficult, decreasing your site’s accessibility.
- Lack of a “proper” heading hierarchy can lead to unintentionally flat page outlines.
- Use of multiple H1 tags may be interpreted as keyword stuffing or part of a black hat SEO strategy.
- Google search listings may need a single H1 tag on your web page as the title tag.
Those in favor of (or neutral towards) multiple H1 tags in a single page argue that:
- The underlying theory that Google will punish sites with multiple H1s is based on faulty and inconclusive SEO research.
- As long as there is one top-level heading in the first section, HTML5 allows H1 tags to be used as section dividers.
- You can use separate element tags like the article, nav, aside, and section tags to distinguish the main headline from other areas (menu, sidebar, etc.) on the page.
Most of the original points against using multiple H1 tags are based around the old HTML4 capabilities. But even Google webmasters like John Mueller now acknowledge that using more than one H1 tag will not disrupt your white hat SEO strategy.
He argues that, for Google, “having clear, semantically understandable headings is useful in understanding any given page.” Ultimately, however, the search engine uses “headings to better understand the context of different parts of a page.”
This means that while implementing SEO techniques helps Google crawl and index content, there are multiple approaches you can use to organize your content. The search engines have learned to adapt to the HTML header differences across platforms like Wix, Weebly, WordPress, and more.
It’s true that search engine optimization efforts cannot be sabotaged by single H1 use, but the algorithm has adapted to keep up with varied design styles and preferences.
Can you have multiple H1 tags on a page?
The bottom line is: You can use multiple H1 tags on your web page. The Google algorithm looks at content holistically, and it is sophisticated enough to analyze and interpret data in multiple ways.
During a 2019 episode of #AskGoogleWebmasters, Twitter user @chaeppeli asked for the truth about multiple H1 tag use in SEO content. He pointed out that he had seen consistent usage of heading tags hidden in the code of a website.
John Mueller explained how SEO marketers should approach this topic:
“In short, when thinking about this topic, SEO shouldn’t be your primary objective. Instead, think about your users. If you have ways of making your content accessible to them, be it by using multiple H1 headings or other standard HTML constructs, then that’s not going to get in the way of your SEO efforts.”
Industry leader Moz uses H2 tags for their main headline (due to their CMS setup). Oftentimes, web developers will add multiple H1 tags to website themes, plugins, or templates. As a web designer, it’s your choice whether you want to follow the template or eliminate extra H1s yourself.
Although semantic tags may make the crawling and indexing process easier, they aren’t necessarily essential. The main goal of content creation should ultimately be creating the best user experience possible.
Incorporating header tags enhances the structure of the page (whether it be a home page, article, blog post, or product page). This structure then increases usability for both users and crawlers.
Get a complimentary SEO audit
Given the capabilities that HTML5 has compared to HTML4, new-age SEO web design isn’t quite so dependent on the use of a single H1 tag for improving rankings. The overall layout of your web page should serve the user – whether that means you need multiple tags or just one.
No matter which direction you go in, search engines are now capable of interpreting code in a significantly more complex way than in the past. This leaves you free to develop high-quality content without worrying excessively about how it’s indexed and ranked.
Want to see how you’re doing with SEO? Get an instant SEO audit below. Or, schedule a free consultation to see how intent SEO can boost search traffic revenue by 700%.