Table of Contents
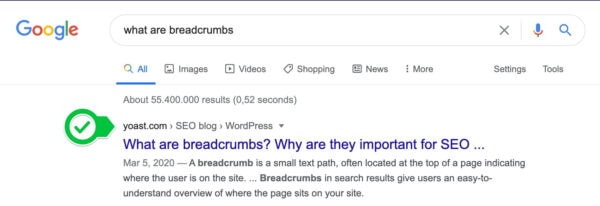
Google and other search engines believe that, when it comes to SEO, breadcrumbs are so important that they’re displayed on search engine results pages (SERPs):

Breadcrumbs have a positive impact on search engine optimization (SEO) and the user experience of your website. They can even lower bounce rates, keeping users on your web pages.
When the biggest e-commerce website in the world (Amazon) uses breadcrumbs, that’s a good indication you need them on your site. So what exactly are they, why do you need them, and how do you make sure they’re optimized for search? Today, we cover how to do breadcrumb SEO.
What are breadcrumbs?
Usually displayed at the top of the page, breadcrumbs are a little path of text that helps the user orient themselves on your website. They have a small separator, like a forward slash or a dash, to help users see exactly how the pages are related to each other.
Users can essentially see other pages on the website, like the homepage or the previous page they were just on, and click them to go to those pages:

When you use breadcrumbs, you give users the ability to navigate your site to other related pages easily or return to previous pages without using the back button or any menus.
This makes moving through the site that much easier. No matter what web page they start on, they can figure out how to move through your site from that page, instead of having to, for example, use the primary navigation menu or click to the homepage.
Including breadcrumb navigation on your website is easier than you might think, especially if you have a WordPress website.
- The Yoast SEO plugin is probably the simplest plugin that you can use to add breadcrumbs to your website. With the click of a button, you’ll have breadcrumb links implemented on every page.
- For e-commerce sites, WooCommerce Breadcrumb Plugin is a popular solution.
- If you prefer not to use Yoast, there are other WordPress plugins available to add breadcrumbs to your website (they’re listed below).
- Some WordPress themes and theme templates come with breadcrumbs automatically, so you may need to check and make sure you don’t have to do anything to optimize how they appear on your pages.
- If you have a website on Wix, the product pages now have breadcrumbs applied. You should always check your CMS to see if they apply breadcrumbs or not.
Breadcrumbs are great for SEO for several reasons, but the most important is how they improve usability. Giving users links to other pages that relate to their current page gives them a simple way to continue navigating your website.
This can profoundly affect important metrics like bounce rate by keeping users from just visiting a single landing page. It can entice them to explore other pages on your site.
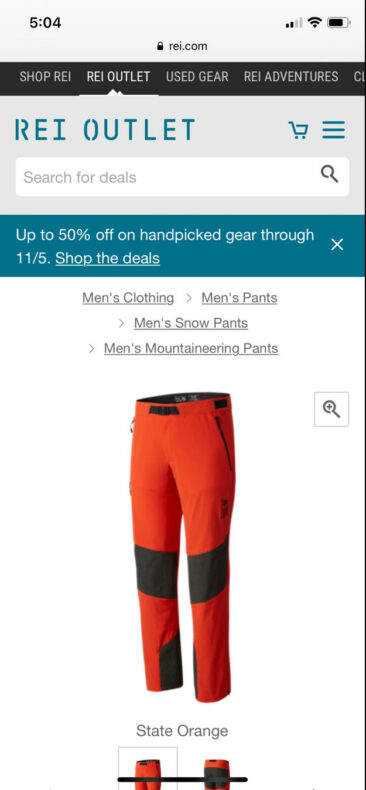
They’re essential for users on mobile devices, where using the main navigation can be a pain because it often takes up the whole screen. Breadcrumbs are far more compact, allowing users to access your content on a small device more easily.
Why are breadcrumbs important for SEO?
Optimizing your website for Google search requires you to consider many aspects of technical SEO. Breadcrumbs are one of those aspects. Here’s how they help SEO.
They help Google understand your site structure
One of the major ways you help Google crawlers easily crawl your website is through sitemaps.
Breadcrumbs are another way that Google can understand your site structure. It shows Google how your pages relate to each other. It can help Google to more easily categorize your pages and understand, for example, how a user’s landing page relates to category pages you’ve set up.
They help users navigate through your site easily
This is the main reason webmasters should implement breadcrumbs and why they’re a staple of modern web design: They improve the functionality of a website, making it easier to use.
They’re like secondary navigation. When a user is presented with a menu, it can often be overwhelming, especially if that menu is large and leads to many pages.
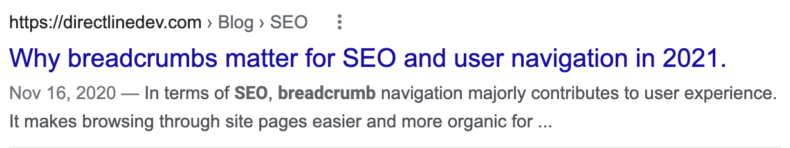
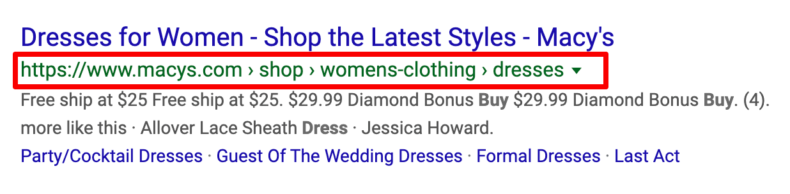
It’s important to consider how organic traffic gets to your website in the first place. Users type a search query into Google search and are presented with a search result:

If you have breadcrumbs implemented, they already see how that page is related to other pages on the website.
Then they click the result and go to a specific page — not just the homepage or the blog page.
Once there, they consume your content, but they may want to go further. In this example, if they liked the content on your blog post, they might decide to click into the blog parent page and dig deeper into other content.
And it’s much easier to click on the breadcrumb rather than trying to find the link in the main menu.
They lower bounce rates
One major benefit of using breadcrumbs is that they can lower bounce rates.
They do this in the same way they improve the usability of a website — they show users a simple way of exploring other related pages on your website (instead of bouncing back to the SERP they came in from).
And, depending on the type of breadcrumbs you’ve implemented, they give users the ability to look at other related pages that might better fit their needs. This can be especially helpful for e-commerce websites.
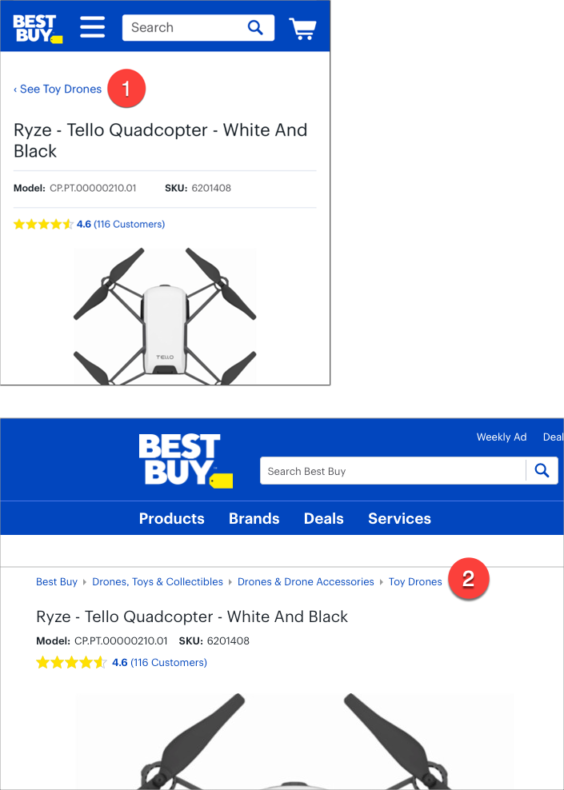
For example, on Amazon, breadcrumbs will show you related pages that include other products and categories you may want to browse.
In this example, you might’ve started by typing a particular model into Google and then clicked through to Amazon to view the product page. With the help of breadcrumbs, you can click back to a category page to browse and compare similar products.
What are the different types of breadcrumbs?
There are 3 different types of breadcrumbs that you can implement on your website. Each has its advantages for different situations. Here’s when you should use each:
Attribute-based breadcrumbs (aka dynamic breadcrumbs)
Attribute-based breadcrumbs, also called dynamic breadcrumbs, are breadcrumbs that you probably know best from e-commerce websites, like Amazon.
These breadcrumbs show you the attributes of a particular item that you’re looking at:

In this example, you can see the attributes of the dress shirts that the user is looking at. Because each attribute depends on the specific page, you’re looking at. How you got there in many cases, the attributes are being generated dynamically on the page as you move around the site.
History-based breadcrumbs (aka path-based breadcrumbs)
History-based breadcrumbs are breadcrumbs that show you what pages you’ve clicked previously. Basically, they show you the path that you’ve followed throughout the website to get to the page you’re on.
These types of breadcrumbs are also known as path-based breadcrumbs because they show you the exact path you’ve followed.
These can be particularly useful for viewing a product page, for example and want to return to a higher-level category.
Instead of using the back button to return to the category they started their search on, they can use the breadcrumbs to return to any point in the path they’ve followed until they get to the content they’re looking for.
For example, if they land on a category page, it might look something like this.
TVs > OLED TVs > Samsung > 62 inch
They don’t want to look at Samsung TVs anymore but still want to look at OLED TVs. Instead of hitting the back button multiple times, they can click on “OLED TVs” to continue their search.
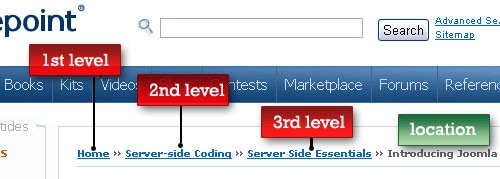
Hierarchy-based breadcrumbs (aka location-based breadcrumbs)
Hierarchy-based breadcrumbs, also known as location-based breadcrumbs, are the most common type of breadcrumb. They’ll likely be what’s implemented on your website by default through most plugins.
These breadcrumbs show you how the page you’re on is related to the rest of the pages on the website, all the way back to the homepage (usually):

They’re useful for users in that users can click up into higher categories if they want to, but it’s debatable whether this is more useful than a path-based breadcrumb setup.
These may look like history-based breadcrumbs, but the difference is they don’t show the visitor all the pages they’ve visited. As in, to get to the page in the image above, “Introducing Joomla,” the user may not have clicked through Home, Server-side Coding, and Server Side Essentials to get there. They may have arrived from a blog post, or a SERP, or an ad, or several other sources.
Still, the breadcrumbs show the user how the page relates to the rest of the website. This will happen regardless of how the user arrived at the page.
Breadcrumb SEO best practices
Enabling breadcrumbs on your website is normally pretty straightforward. Still, there’s more to breadcrumb SEO than just enabling these helpful links on your website. If you want to rank higher with breadcrumbs, here’s what you should do:
Ensure breadcrumbs are enabled and visible to users
Depending on how you have your website set up, you might have to enable breadcrumbs in a plugin, or at least install the plugin and ensure that it’s turned on.
Thankfully, many plugins like Yoast SEO will have this feature turned on automatically. But if they’re not displaying, you may want to navigate to your breadcrumb plugin to see if they need to be turned on manually.
If you can’t locate the plugin in your CMS, or if you have and your breadcrumbs still aren’t working, it’s best to contact customer support for your theme or plugin.
Make your breadcrumbs mobile-friendly
Most modern websites are mobile-friendly by default, but you can always use Google’s Mobile-Friendly Test to see if your website is mobile-friendly.
That being said, your breadcrumb plugin might have problems working with your WordPress theme or with other plugins on your website.
To make breadcrumbs mobile-friendly, here are a few tips.
Don’t let your breadcrumbs wrap
On a mobile device, space is minimal. When your breadcrumbs start to wrap and include multiple lines, it eats up that space and makes the user experience poor:

One way you can keep breadcrumbs from wrapping is to limit them to a single breadcrumb.
Limit Your Breadcrumbs
Sometimes less is more, and this is true of breadcrumbs on mobile. Think about the user and what they need. It’s often the case that they would use a breadcrumb to go to a previous page instead of using the back function on mobile, which often is cumbersome.
A single breadcrumb is often sufficient for their needs if you set up your website to reduce down to a single breadcrumb on mobile, as in the image, you improve the user experience without taking up too much room on a mobile device:

Avoid Crowded Text
Crowded text, in general is something to avoid because it makes for a poor user experience. When your text is crowded, it’s harder to read.
It’s doubly a problem because breadcrumbs are clickable, and links that are too close together are hard to click accurately, which can frustrate the user.
Keep your breadcrumbs from crowding the screen. If you follow the previous suggestion of having only a single breadcrumb on mobile, you won’t have to worry about this problem.
Add breadcrumb schema
Schema markup is structured data that search engines use to understand what your content is about.
One of the main reasons for implementing schema on your website is so your page will be eligible for rich results. Rich results are search listings on Google SERPS that feature additional, more engaging information, like product ratings:

Schema markup also adds breadcrumbs to some results if your website has schema implemented:

For most WordPress websites, you’ll want to use a plugin to add schema to your website. Some of the best include:
Other website builders often automatically add schema to certain pages on your website, like Wix.
It’s also possible to code schema into your website yourself if you want to. Google has a great guide on how to do it.
Once you have schema implemented on your website, you can use Google’s Rich Results Test to make sure it’s working.
How to add breadcrumbs to your website
Adding breadcrumbs to your website depends on the type of website you have. Here are a few of the most common ways:
Plugins
As mentioned before, several plugins allow you to add breadcrumbs to your WordPress website.
Yoast and WooCommerce Breadcrumb Plugin are both great options for adding breadcrumbs to your website, but there are some other plugins that you might want to check out.
What’s nice about all these other breadcrumb plugins is that they allow you to customize your breadcrumbs. For example, if you want to keep “home” off your breadcrumbs or change the text’s size, you can do so.
They also allow you to decide what type of breadcrumbs you’d like to implement. For example, you can add breadcrumbs that include a category page or change your home page’s text. You can even keep your blog page out of the breadcrumbs if you want to.
Manually
Adding breadcrumbs to your website requires you to have a pretty good understanding of HTML at the very least, and for WordPress websites, you need to be able to implement PHP as well if you’re going to do this on your own.
That said, plenty of people have already come up with solutions for this in WordPress if you want to do it yourself.
Get a complimentary SEO audit
Though breadcrumbs might seem like a small addition to your website, what they bring to the table is anything but. They not only help improve your visibility on a SERP if Google chooses to show them, but they also make your website more user-friendly. They’re worth implementing on any website.
Want to see how you’re doing with SEO? Get an instant SEO audit below. Or, schedule a free consultation to see how intent SEO can boost search traffic revenue by 700%.
